tgoop.com/rdclr_dev/216
Create:
Last Update:
Last Update:
Верстка без правок и боли: принципы CSS, которые спасут от багов
Фиксированные высоты, несогласованные отступы, неучтенные изменения контента — все это ломает макет и добавляет лишней работы.
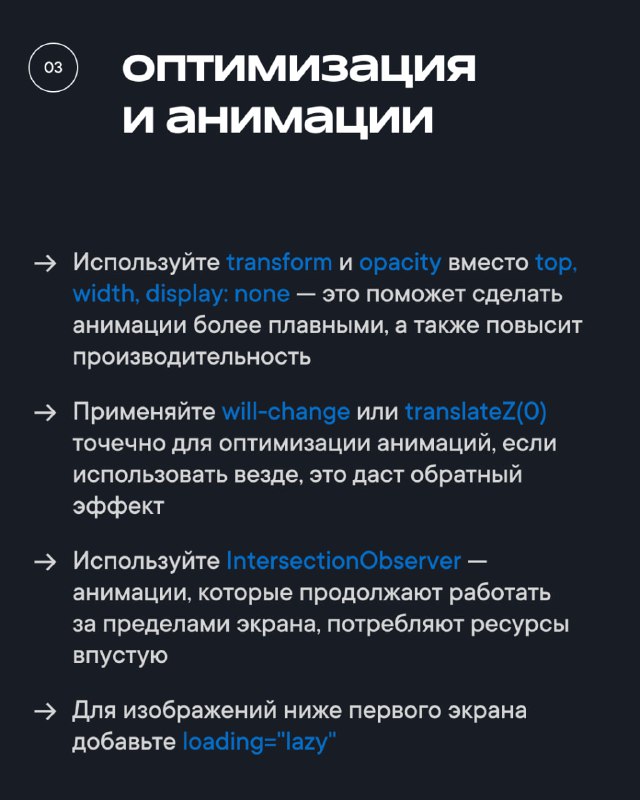
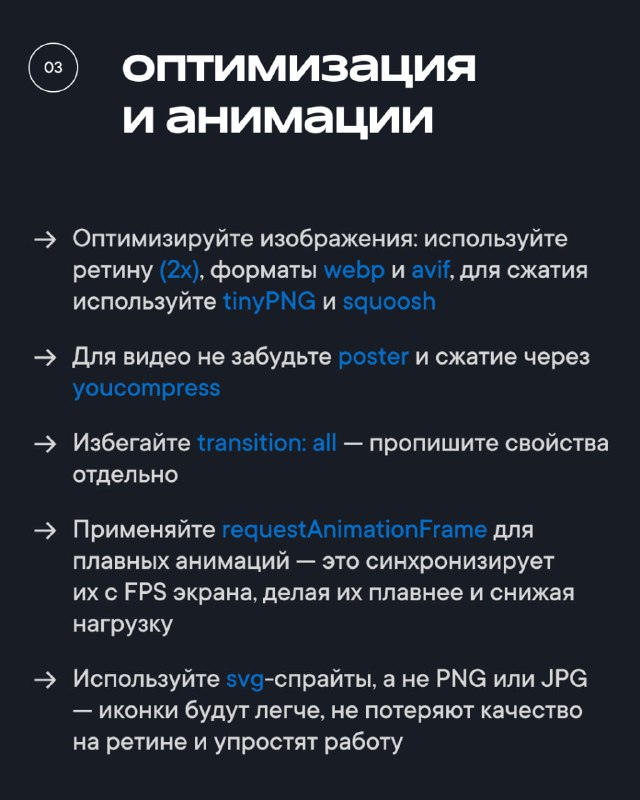
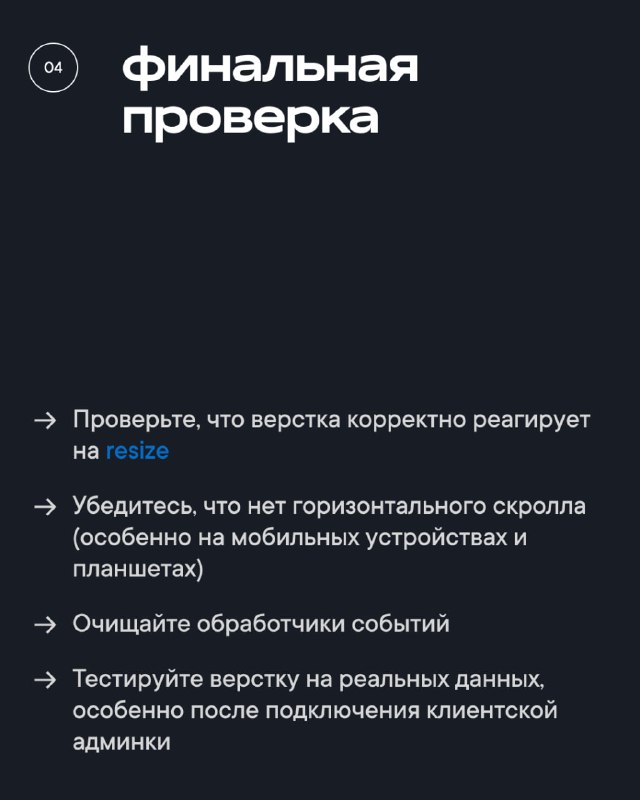
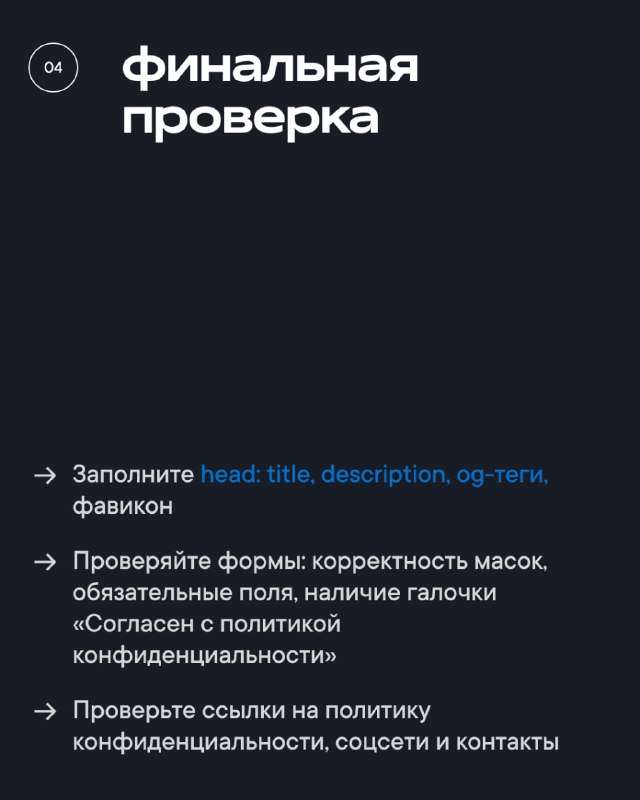
Даша Владыко, креативный frontend-разработчик, описала в статье рабочие практики: адаптивные изображения, единые контейнеры, оптимизация анимаций и семантика без компромиссов.
Собрали главные тезисы в карточки — удобный чек-лист для работы.
Полную версию статьи читайте на Хабре: [ссылка]
Подписывайтесь