tgoop.com/purecoder_ir/1198
Last Update:
🔥Flutter & Layerd Architecture
✅فلاتر از یک معماری لایه ای یا به عبارتی Layerd Architecture استفاده میکنه.
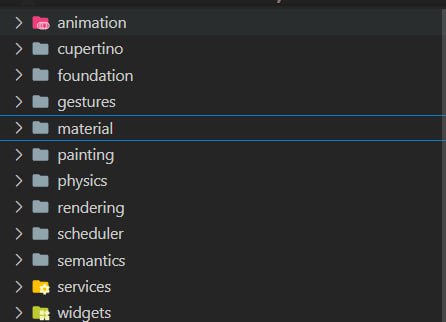
✅توی این لایه ها foundation کف کف قرار میگیره و همه ی لایه های دیگه میتونن بهش دسترسی داشته باشن و لایه های material و cupertino بالای بالا قرار میگیرن.
✅برای مثال لایه ی Widgets نسبت به rendering توی سطح بالاتری قرار میگیره و میتونه از rendering استفاده کنه ولی rendering به widgets دسترسی نداره. به همین شکل material و cupertino به widgets دسترسی دارن ولی widgets به اونا دسترسی نداره.
✅اصول معماری لایه ای توی فلاتر اینجوری چیده نشده که هر لایه فقط و فقط به لایه ی زیری خودش دسترسی داشته باشه. بلکه یکم چفت و بست ها شل تر هست و هر لایه میتونه به همه ی لایه های زیرین خودش دسترسی پیدا کنه. البته این شل بودن ایراد نیست و نیاز توسعه بوده.
⚠️پ.ن: فریمورک ها هم باید معماری داشته باشن و روی اصول جلو برن. وگرنه از هم میپاشن.
پ.ن: همه ی پوشه های توی تصویر نماینده ی یک لایه ی مجزا نیستن.
@purecoder_ir
BY Pure Coder

Share with your friend now:
tgoop.com/purecoder_ir/1198
