tgoop.com/prog_way_blog/194
Last Update:
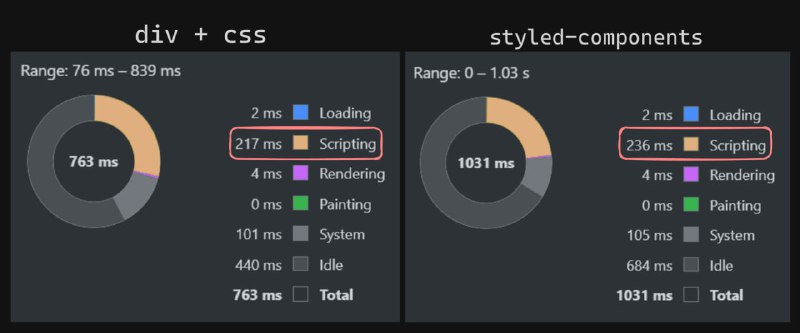
К слову, о разности в производительности: вот наглядный пример разницы времени скриптинга.
Тут видно, что нативный подход примерно на 20 миллисекунд быстрее, чем styled-components, и, возможно, вы можете подумать, что эта разница слишком мала. Только вот эта разница достигается уже тогда, когда я рендерю просто 5 div со стилями на странице, а стилизованных компонентов даже в маленьких проектах значительно больше пяти.
Из практики, на одном из больших проектов, где за стандарт был взят styled-components, время скриптинга одного из модулей доходило до 3.5 секунд. После переписывания стилей на CSS-модули, время скриптинга уменьшилось до 650-700мс, то есть, по факту, в 5 раз, просто из-за стилей в коде
В примере выше значение в 20мс не является погрешностью измерения. Я специально покрутил страницу подольше и взял усредненные значения. Если экстраполировать эти значения, то, в среднем, если 5 styled-components компонентов замедлят вашу страницу на 20мс, то в более реальной ситуации с 100-200 компонентами, ваша страница из-за стилей будет грузиться на 400-800мс дольше.
Даже если сделать скидку на погрешность измерения и сократить ожидаемую деградацию в два раза до 200-400мс, то даже это не спасёт ситуацию. Это всё равно очень большое время