tgoop.com/javascriptv/1193
Create:
Last Update:
Last Update:
Объект URL в JavaScript: полный разборURL можно 2 способами:
— Конструктор URL():
const url = new URL("https://www.example.com/path?query=123#hash");— Использование
window.location:const currentUrl = new URL(window.location.href);
Вот некоторые составляющие URL :
—
href: полный URL.—
protocol: протокол, например https:.—
host: хост (доменное имя и порт).—
hostname: только доменное имя.—
port: только порт.—
pathname: путь после доменного имени и порта.—
search: строка запроса, начинающаяся с ?.—
hash: якорь, начинающийся с #.—
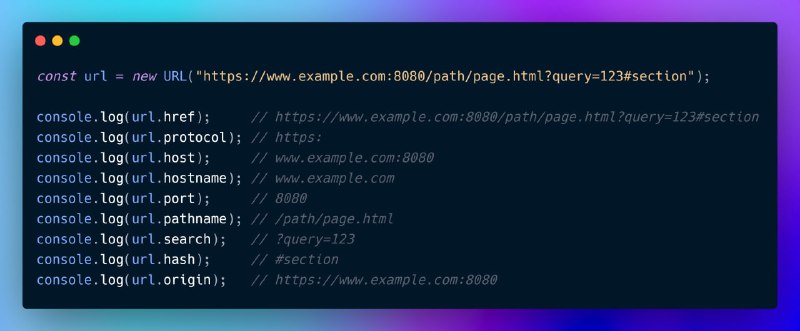
origin: протокол + домен + порт.https://www.example.com:8080/path/page.html?query=123#section
const url = new URL("https://www.example.com:8080/path/page.html?query=123#section");console.log(url.href); // https://www.example.com:8080/path/page.html?query=123#section
console.log(url.protocol); // https:
console.log(url.host); // www.example.com:8080
console.log(url.hostname); // www.example.com
console.log(url.port); // 8080
console.log(url.pathname); // /path/page.html
console.log(url.search); // ?query=123
console.log(url.hash); // #section
console.log(url.origin); // https://www.example.com:8080
url.search = "?newquery=456";
console.log(url.href);
// https://www.example.com:8080/path/page.html?newquery=456#section
URLSearchParams в сочетании с объектом URL упрощает работу с параметрами запроса.const params = new URLSearchParams(url.search);
params.set("newparam", "value");
url.search = params.toString();
console.log(url.href);
// https://www.example.com:8080/path/page.html?newquery=456&newparam=value
@javascriptv