tgoop.com/frontendInterview/4280
Last Update:
Как мерить скорость работы и отзывчивость сайта?
Web Vitals
Google разработал набор метрик, называемых Web Vitals, которые оценивают ключевые аспекты пользовательского опыта:
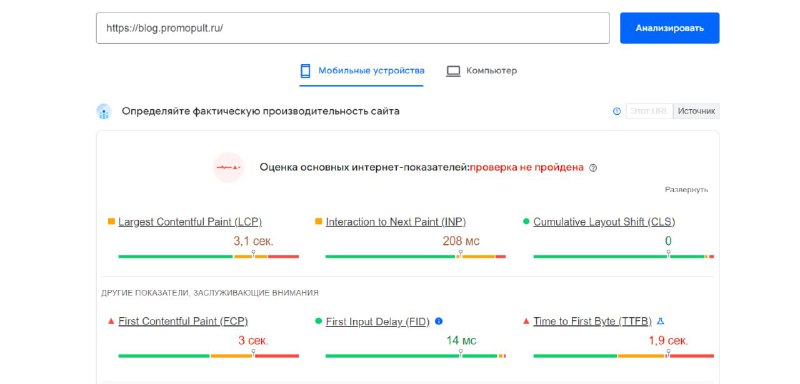
Largest Contentful Paint (LCP): Время загрузки основного контента страницы.
First Input Delay (FID): Время от первого взаимодействия пользователя с сайтом до момента, когда браузер начинает обработку этого взаимодействия.
Cumulative Layout Shift (CLS): Стабильность макета страницы (измеряет неожиданные сдвиги контента).
Инструменты для измерения производительности
Google Lighthouse: Инструмент, встроенный в Chrome DevTools, который анализирует страницу и предлагает улучшения.
PageSpeed Insights: Онлайн-сервис от Google, который предоставляет отчеты о производительности сайта на мобильных и десктопных устройствах.
WebPageTest: Позволяет проводить детализированные тесты производительности с разными настройками сети и устройства.
Встроенные инструменты браузера
Chrome DevTools: Включает вкладку "Performance" для записи и анализа производительности загрузки страницы и исполнения скриптов.
Network Panel: Показывает время загрузки различных ресурсов, что помогает найти "узкие места".
Мониторинг в реальном времени
Google Analytics: Предоставляет отчеты о скорости загрузки страниц.
New Relic, Datadog: Платформы для мониторинга производительности приложений и сайтов в реальном времени.
Оптимизация и анализ
Использование CDN (Content Delivery Network): Ускоряет доставку контента пользователям, снижая задержки.
Минимизация и сжатие ресурсов: Уменьшение размеров файлов CSS, JavaScript и изображений.
Кэширование: Хранение копий статических ресурсов для ускорения повторных посещений.
👉 @frontendInterview
BY Frontend Interview - собеседования по Javascript / Html / Css

Share with your friend now:
tgoop.com/frontendInterview/4280
