tgoop.com/frontendInterview/4018
Last Update:
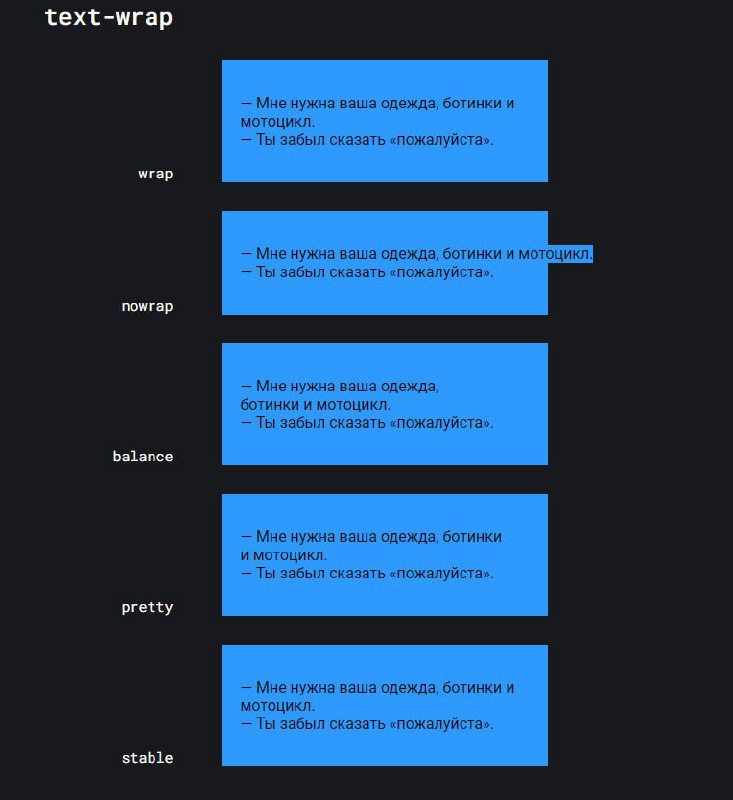
text-wrap
Свойство text-wrap контролирует то, как текст расположится внутри элемента. Можно применять, например, для более сбалансированного вида заголовков, которые не вмещаются в одну строку.
Возможные значения:
- nowrap — текст не переносится по строкам. Он переполнит родительский элемент и выйдет за его пределы, а не перейдёт на новую строку.
- balance — текст переносится так, чтобы наилучшим образом сбалансировать количество символов в каждой строке, улучшая разборчивость и читаемость. Значение balance помогает сохранять текст визуально привлекательным и разборчивым, независимо от того, просматривает ли пользователь контент на большом мониторе или на маленьком экране мобильного телефона.
- stable — результат аналогичен wrap, но при редактировании текста, строки, идущие выше, остаются неподвижными, в то время как при значении по умолчанию будет перерисовываться всё содержимое. Значение поддерживается только в браузерах Safari и Firefox.
- pretty — результат будет таким же, как и при использовании wrap, за исключением того, что браузер будет использовать более медленный алгоритм, который отдает предпочтение лучшему виду, а не скорости. Предназначается для текста, где хорошая типографика предпочтительнее производительности.
👉 @frontendInterview
BY Frontend Interview - собеседования по Javascript / Html / Css

Share with your friend now:
tgoop.com/frontendInterview/4018
