tgoop.com/frontendInterview/3813
Last Update:
Как сделать перенос слов?
Переносы слов в тексте используются для разбиения длинных слов, когда они не помещаются на одной строке. Переносы делают текст удобнее для чтения, облегчают восприятие информации и оптимальнее распределяют слова в абзаце.
HTML переносит слова на другую строку целиком, без учёта правил расстановки переносов. Из-за этого правый край абзаца выглядит неровным и напоминает «лесенку»
Выравнивание текста по ширине убирает неровность правого края, но между некоторыми словами появляются слишком широкие промежутки.
Расстановка переносов слов позволяет оптимизировать пробелы между словами и повысить эстетическую привлекательность блока текста. Есть несколько вариантов как этого добиться: с помощью элемента <wbr>, используя спецсимвол ­ и через свойство hyphens.
Использование элемента <wbr>
Элемент <wbr> ставится в тех местах, где предполагается возможный перенос. Браузер уже сам, в зависимости от расположения текста решает, делать перенос в этом месте или нет
У <wbr> есть определённые недостатки, в частности, при переносе не добавляется дефис, обозначающий перенос.
Использование спецсимвола ­
Спецсимвол ­ начинается со знака амперсанда (&) и завершается точкой с запятой. Работает этот спецсимвол схожим с <wbr> образом — там, где в тексте встречается ­, браузер при необходимости добавляет перенос слова. Обратите внимание, что ­ при переносе слов добавляет символ дефиса.
Использование свойства hyphens
Перечисленные выше методы имеют один минус — это ручная расстановка переносов в тексте. Свойство hyphens же задействует встроенный в браузер словарь, в котором, в том числе, указаны правила переноса множества слов.
Чтобы браузер понимал, с каким языком и словарём он должен работать, к тексту следует добавить атрибут lang с кодом языка. К примеру, кодом русского языка будет ru
Если на сайте предполагается один язык (к примеру, весь сайт только на русском), то атрибут lang пишется в элементе <html>. В случае использования нескольких языков, lang добавляется к абзацу <p> или другому подходящему текстовому элементу.
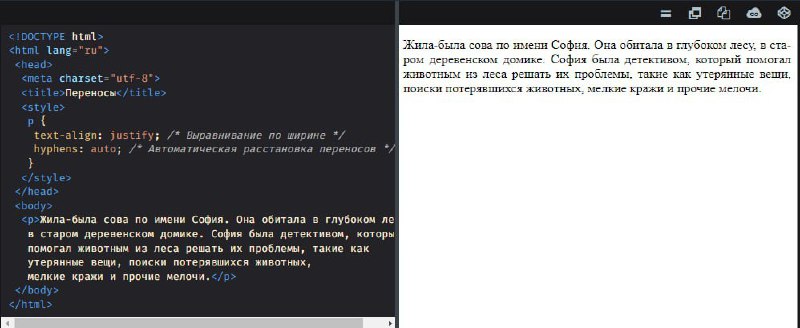
Для автоматической работы свойство hyphens задаём со значением auto и добавляем это свойство к абзацу
👉 @frontendInterview
BY Frontend Interview - собеседования по Javascript / Html / Css

Share with your friend now:
tgoop.com/frontendInterview/3813
