tgoop.com/frontendInterview/3781
Create:
Last Update:
Last Update:
Как задать цвет посещённых ссылок?
Как только пользователь открывает ссылку, она помечается как посещённая и меняет свой цвет на фиолетовый, установленный по умолчанию. Чтобы задать вид оформления посещённых ссылок, используйте псевдокласс :visited, который добавляется к селектору a.
a {
color: #A02932; /* Цвет обычной ссылки */
}
a:visited {
color: #9FA4AF; /* Цвет посещённой ссылки */
}
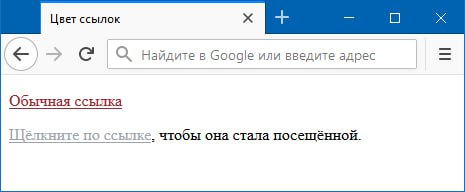
Результат данного примера показан на рисунке. Обычные ссылки заданы красным цветом, а посещённые — серым.
👉 @frontendInterview
BY Frontend Interview - собеседования по Javascript / Html / Css

Share with your friend now:
tgoop.com/frontendInterview/3781
