▪️ استفاده از فایلهای SVG در مقایسه با فرمتهای رایج تصاویر مزیتهای زیادی دارد مثل عدم افت کیفیت، حجم کمتر و....
اما مشکلی که وجود داره سرعت پایینتر نمایش و رندر شدن این فایلهاست
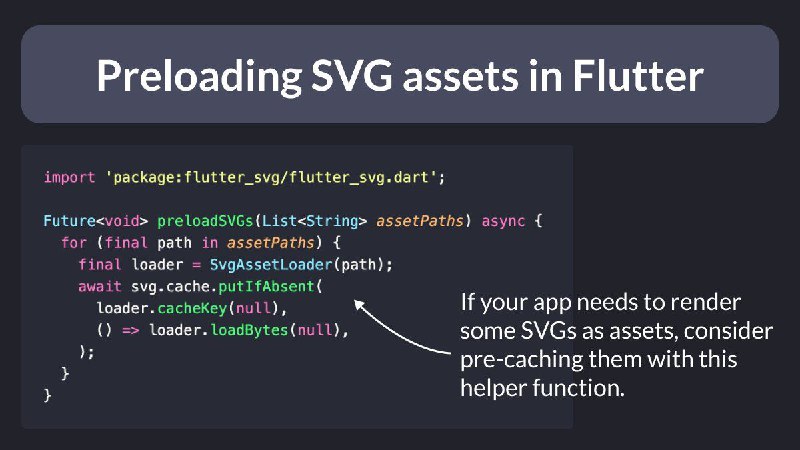
برای رفع این مشکل از تکنیک PreLoad استفاده میکنیم
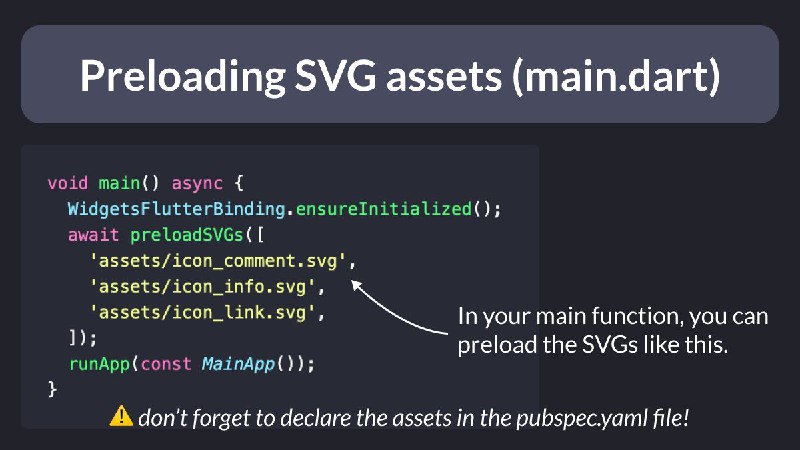
بعد از طراحی متد مورد نظر تصاویری که قصد Cache کردن آنها را داریم داخل متد Main مشخص میکنیم
این روش در اجراهای بعدی اپلیکیشن از تصاویر کش شده برای نمایش تصاویر اصلی قبل از رندر شدن استفاده میکند
⚜️اولین مرجع فارسی فلاتر @flutter_learn_ir
اما مشکلی که وجود داره سرعت پایینتر نمایش و رندر شدن این فایلهاست
برای رفع این مشکل از تکنیک PreLoad استفاده میکنیم
بعد از طراحی متد مورد نظر تصاویری که قصد Cache کردن آنها را داریم داخل متد Main مشخص میکنیم
این روش در اجراهای بعدی اپلیکیشن از تصاویر کش شده برای نمایش تصاویر اصلی قبل از رندر شدن استفاده میکند
⚜️اولین مرجع فارسی فلاتر @flutter_learn_ir
tgoop.com/flutter_learn_ir/613
Create:
Last Update:
Last Update:
▪️ استفاده از فایلهای SVG در مقایسه با فرمتهای رایج تصاویر مزیتهای زیادی دارد مثل عدم افت کیفیت، حجم کمتر و....
اما مشکلی که وجود داره سرعت پایینتر نمایش و رندر شدن این فایلهاست
برای رفع این مشکل از تکنیک PreLoad استفاده میکنیم
بعد از طراحی متد مورد نظر تصاویری که قصد Cache کردن آنها را داریم داخل متد Main مشخص میکنیم
این روش در اجراهای بعدی اپلیکیشن از تصاویر کش شده برای نمایش تصاویر اصلی قبل از رندر شدن استفاده میکند
⚜️اولین مرجع فارسی فلاتر @flutter_learn_ir
اما مشکلی که وجود داره سرعت پایینتر نمایش و رندر شدن این فایلهاست
برای رفع این مشکل از تکنیک PreLoad استفاده میکنیم
بعد از طراحی متد مورد نظر تصاویری که قصد Cache کردن آنها را داریم داخل متد Main مشخص میکنیم
این روش در اجراهای بعدی اپلیکیشن از تصاویر کش شده برای نمایش تصاویر اصلی قبل از رندر شدن استفاده میکند
⚜️اولین مرجع فارسی فلاتر @flutter_learn_ir
BY آموزش برنامه نویسی فلاتر Flutter


Share with your friend now:
tgoop.com/flutter_learn_ir/613
