tgoop.com/coder_in_austria/255
Last Update:
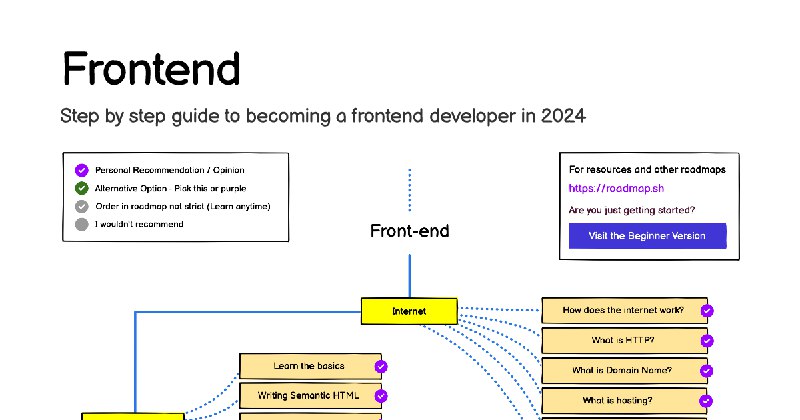
Обзор Frontend Developer Path и личные рекомендации
Добро пожаловать в будущее, где для понимания, что нужно изучать для нужного направления не нужно ломать голову, а достаточно открыть сайт и посмотреть полный путь в виде диаграмы. 📊
Забрать можно тут Frontend Developer Roadmap
Не могу судить по другим направлениям, но на фронтэнде тут выглядит как будто начали с хорошей идеи, а затем стали просто пихать все подряд, даже если оно не сильно относится к фронтенду в целом.
Вот мой ряд замечаний:
1⃣ Путь (так как сайт предлагает все таки роадмап) предполагает под собой все таки маломальский план, а значит 🔸 вот исходная точка 🟠 делай "вот это", до тех пор пока не произойдет событие ✅ ты в нужной точке, двигайся дальше. На сайте — просто набор терминов, которые неплохо было бы изучить, но связи между ними очень символичные
2⃣ Непонятно в какой момент изучающий — изучил. Как проверить это ? Вот Вам пара ссылок как проверить. Тестдом - местами даже сложноват, но стоит того. Квизы попроще, но дают представление о том, что осело в голове
Programming and Interview Online Assessment Tests | TestDome
W3Schools Quizzes
3⃣ Порядок пути тоже местами зубодробительный.
Например:
▫ Изучаем CSS. Мы молодцы, погнали. Но вот BEM приходит только с выбором фреймворка, хотя он возможно и не понадобится вовсе, но он не в группе с CSS, а где-то за пределами сложности. Хотя сам по себе BEM не требует 5ти лет изучения, это просто методология, которую заменяют другими в том же React.
▫ Выбор фреймворка в одном месте, TypeScript опять где-то далеко ниже. Angular, который на минуточку в списке выбора на тайпе из коробки, выбрал ты тайп, не выбрал — никого собственно не волнует.
▫Стратегии аутентификации и веб секьюрити тоже за пределами теории об интернете и вообще. Либо предполагается, что юзер просто пикнет библиотеку и забудет теорию как страшный сон. Вот они так делают — ты так не делай
▫Веб апи и performance тоже после битвы с фрэймворками. Почему ? Покачену. Это база работы фронтендера и должна быть в самом начале
▫Flutter и Tauri - вообще не понятно, что тут забыли. Да они есть. Если знания фронтендера должны быть ограничены простым Hello World - то допустим. Но для флаттера нужен Dart - это отдельный язык. Для Таури нужен Rust помимо экранов. Что они тут забыли, кроме как для того, чтобы создавать кашу в голове у джунов — непонятно.
▫Отдельный вопрос к WebComponents и их месту в цепочке. Я бы поставил до выбора фреймворка и это бы упростило понимание сразу 3‑х кандидатов на выбор React, Vue, Svelte. Будет в разы понятнее после веб компонентов
4⃣ Опять-таки из-за кучности нет в списке Styled Components, который в реакте заняли уже приличную долю проектов выкинув препроцессоры за борт. Препроцессоры кстати есть в списке, я бы рядом добавил SC.
И самое важное - я бы разбил на уровни. Ставь огонек, если хочешь упорядоченную диаграмму на следующий спринт, сделанную руками, а не курицей карри
BY Кодер в Австрии 🇦🇹 | Жизнь и работа в эмиграции

Share with your friend now:
tgoop.com/coder_in_austria/255
